原以為需要再找資料來學習input的variant,沒想到直接打開Figma重新做一遍,欸?可以了耶?完全不知道昨天怎麼了。
但還是紀錄一下吧,
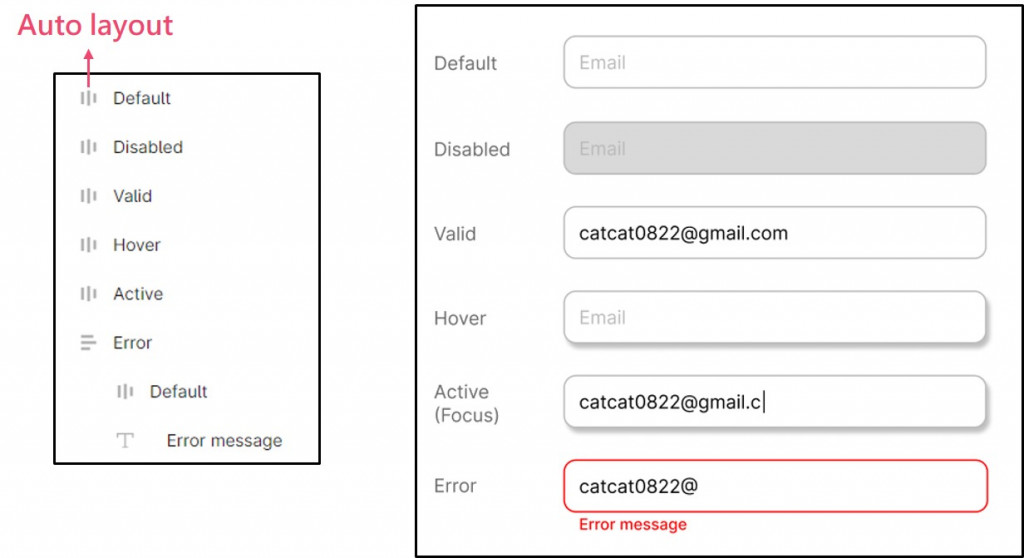
在進行variant之前,一樣要先思考input欄位的類型(type)與狀態(state),在這裡以mail輸入欄作為舉例,記得"Error message"也要一起auto layout。
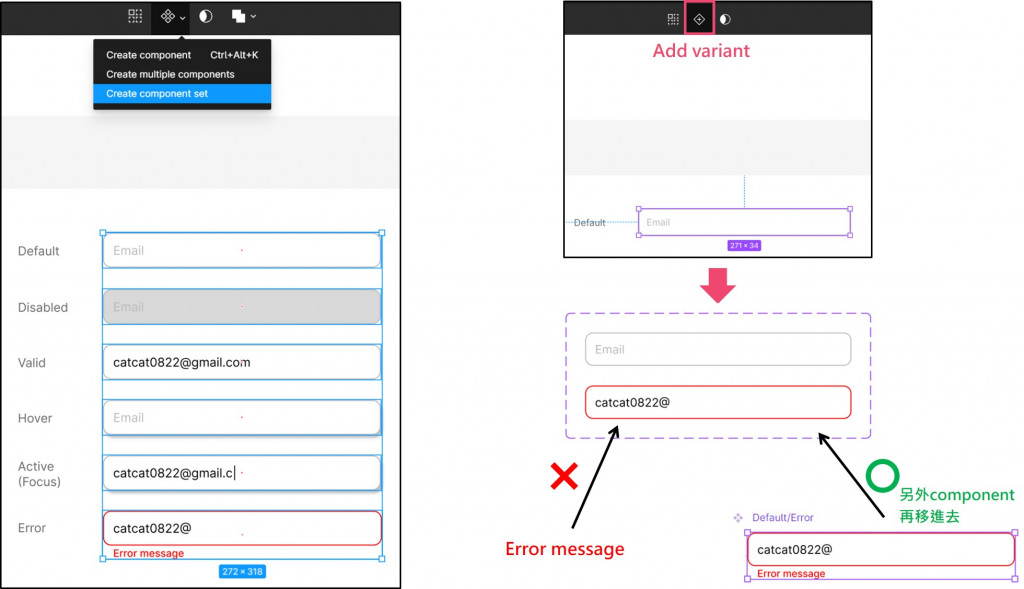
接著就可以對這些input進行component + variant,這裡有兩種增加variant的方式:

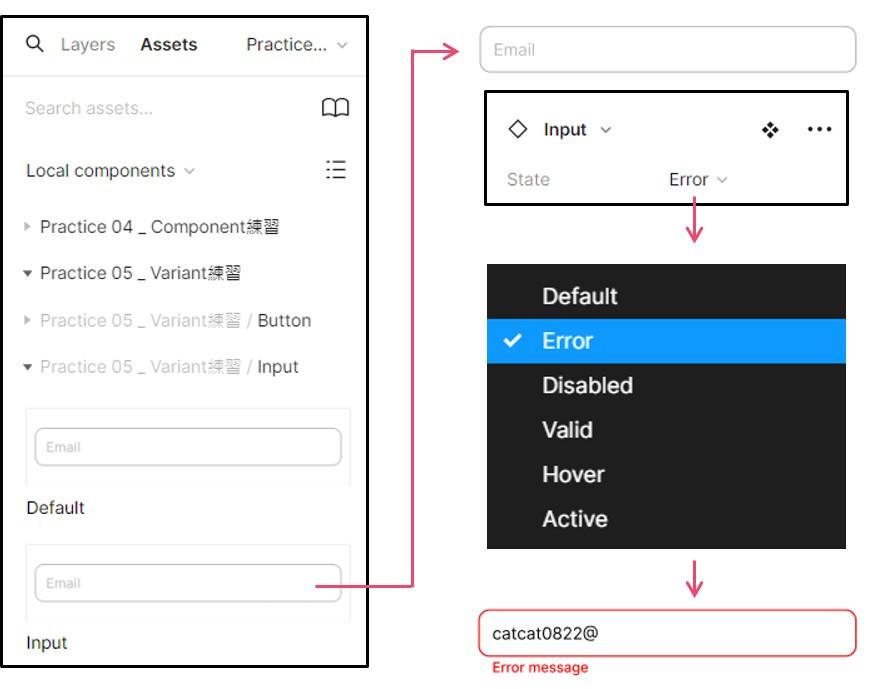
完成後就可以從Assets裡面找出mail輸入欄,將instance直接拉出來進行元件的切換啦!
老話一句,Figma的功能多到要每天碰一碰才能熟悉。
今天沒有:)
